var Array = [];
這個應該大家都很熟悉
那麼我們再陣列中,不需要宣告屬性,我們直接把資料丟進去,並且用 , 隔開就可以了。
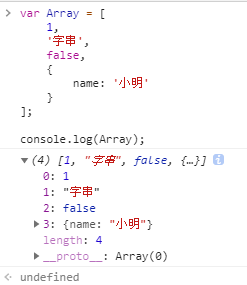
var Array = [
1,
'字串',
false,
{
name: '小明'
}
];
console.log(Array);

可以看到印出來的 (4) 這個數字代表陣列的長度,那麼我們之前知道陣列也是物件型別的資料,所以也可以新增屬性對吧!
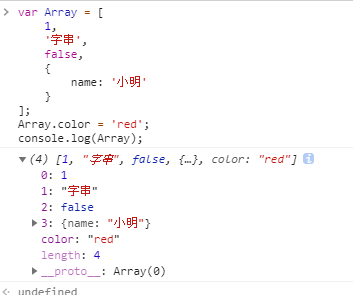
var Array = [
1,
'字串',
false,
{
name: '小明'
}
];
Array.color = 'red';
console.log(Array);

新增屬性以後會發現,OK新增進去了,但是陣列的長度還是沒有改變喔,所以新增的屬性並不會被算在陣列的資料長度中。
除了一開始訂好的陣列結構之外,我中途想要新增陣列的內容的話,有哪些方法呢?
push 是最常用的一個方法,他會在陣列最後一個位置新增你要的值
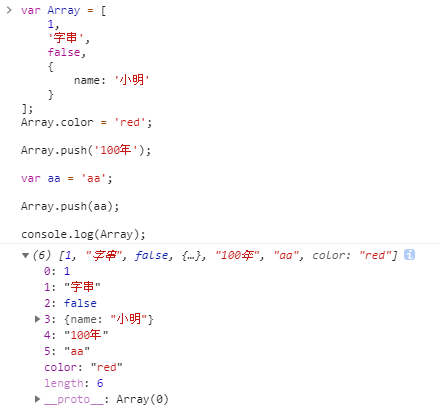
var Array = [
1,
'字串',
false,
{
name: '小明'
}
];
Array.color = 'red';
Array.push('100年');
var aa = 'aa';
Array.push(aa);
console.log(Array);
你可以直接在push後面的()中,放入你想要傳入的資料結構,或是用一個變數承裝後,放入變數。

都可以達到一樣的效果。
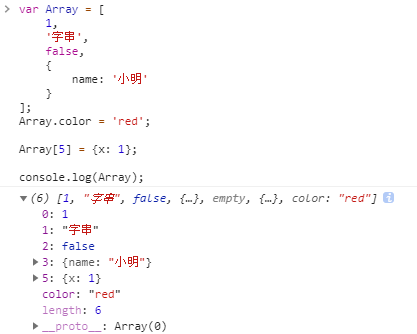
var Array = [
1,
'字串',
false,
{
name: '小明'
}
];
Array.color = 'red';
Array[5] = {x: 1};
console.log(Array);

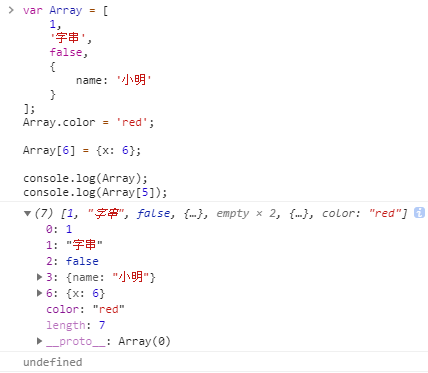
使用中括號還有一個特別要注意的地方就是,如果你今天跳號了,那麼中間的缺會自動補上undefined,並且會計算undefined到陣列的長度裡面
var Array = [
1,
'字串',
false,
{
name: '小明'
}
];
Array.color = 'red';
Array[6] = {x: 6};
console.log(Array);
console.log(Array[5]);

基礎的方法就先介紹這兩種,還有很多其他處理陣列的方法,有空再在其他篇章介紹。
要取用陣列的資料首先要先了解 索引值(index) 的觀念,索引值是從0開始,而0則對應數數的1,0 => 1/ 1 => ...以此類推。
所以如果以這樣的結構為例,我要取得第三個布林值的false的話,我就要使用 Array[2] ,取得資料喔!
var Array = [
1,
'字串',
false,
{
name: '小明'
}
];
console.log(Array[2]);
並且要注意喔,陣列取值的時候是不能用 . ,例如 Array.2,這樣是不行的喔!
要利用for迴圈全部印出來首先要先知道你的陣列的長度要怎麼取,很簡單就用 陣列.length
var Array = [
1,
'字串',
false,
{
name: '小明'
}
];
console.log(Array.length); // 4
這樣就可以知道你的陣列長度了
再來用for迴圈印出所有的陣列內容
var Array = [
1,
'字串',
false,
{
name: '小明'
}
];
for(var i = 0; i < Array.length; i++){
console.log(Array[i]);
}
這樣就可以把陣列一個一個取出來嚕~
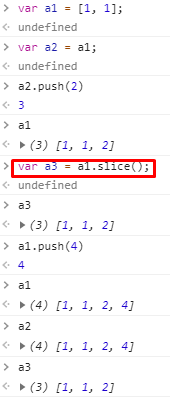
之前講到淺拷貝跟深拷貝,既然陣列也是物件的一種,同樣也存在著 call by reference 的特性,要避免這個特性,我們可以使用 陣列.slice() 的方法,來重新指向另一個記憶體空間的陣列。

以上就是關於陣列的說明,希望對各位有幫助~汪汪
